投影
使用投影后,Windows XP 图标将更清晰且更具立体感。可在Photoshop 中实现这种效果。
若要为图像添加投影,请在 Photoshop 中双击图像的图层,并选择 Drop Shadow。然后将 Angle 更改为 135,Distance 更改为 2,Size 更改为 2。此时投影为 75% 不透明黑色。

图 10:为图标添加投影前后
轮廓
绘制 XP 样式图标时,为图像添加轮廓可使之更清晰,并可保证图像在不同背景色上都具有较好效果。
步骤 1:概念
设计新图标时,建议先用纸笔将基本思路绘制出来。
以下是 Windows XP “图片收藏”图标的初稿示例:

图 11:“图片收藏”图标初稿
设计图标时,请考虑以下因素:
使用已有概念以确保真实表达了用户的想法。
考虑图标在用户界面环境中以何种形式出现,以及如何作为图标集的一部分使用。
考虑图形的文化背景。避免在图标中使用字母、单词、手或脸。必须用图标表示人或用户时,请尽可能使其大众化。
如果图标中的图像由多个对象组成,应考虑如何使图像尺寸更小。建议在图标中使用的对象不超过三个。对于 16 × 16 的尺寸大小,还可考虑删除某些对象或简化图像使之更容易辨认。
注意:在图标中使用 Windows 标志时,请遵守以下规定:
为遵守商标及 Windows 品牌规则,除 Windows 的 Update 图标外,不要在图标中使用 Windows 标志。
Windows 标志只能在 Microsoft® Windows® 操作系统所提供的图标中使用。
Microsoft 品牌组应审查图标中 Windows 标志的使用情况。
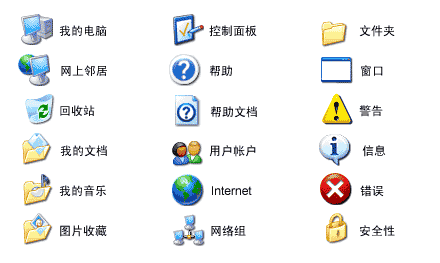
公用图标

图 12:Windows XP 的公用图标
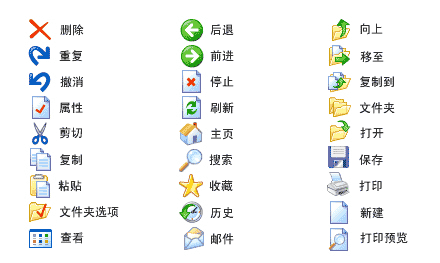
公用工具栏图标

图 13:Windows XP 的公用工具栏图标
步骤 2:绘制图像
若要绘制 Microsoft Windows XP 的样式图标,建议您使用矢量工具,如 Macromedia FreeHand 或 Adobe Illustrator。按图标设计概述中指定的操作使用调色板和样式特征。
使用 FreeHand 或 Illustrator 绘制图像。
分别创建三个尺寸的图像。因为稍后将为图像添加投影,所以创建的三个尺寸应为 46 × 46、30 × 30 及 14 × 14 像素。
复制矢量图,并将其粘贴到 Photoshop 中。

图 14:Paste(粘贴)对话框
注意:建议使用 Photoshop 作为图像创建工具,因为创建 .ico 文件所用的 Gif Movie Gear 可以直接导入 Photoshop 文件。在 Photoshop 中通过“RGB”模式创建的图像都具有 alpha通道。如果图像或图层具有透明度,对图标而言,使用通道将非常有意义。
步骤 3:创建 24 位图像
将矢量文件粘贴到 Photoshop 中后,下一步就是完成 24 位图像。
将三个尺寸的图像粘贴到 Photoshop 中后,请检查图像的可读性和分辨率,特别是 16 × 16 大小的图像。可能需要进行像素推移。如果不能清晰地显示 16 × 16 的图像,应在 FreeHand 中简化该尺寸的图像。
若要为图像添加投影,请双击图像的图层,并选择 Drop Shadow。然后将 Angle 更改为 135,Distance 更改为 2,Size 更改为 2。此时,投影为 75% 不透明黑色。

图 15:设置投影
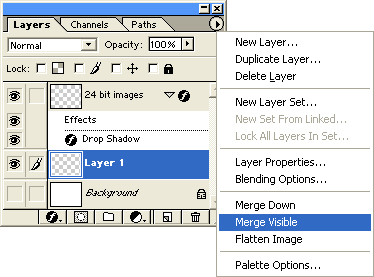
若要合并投影和 24 位图像,请新建一个空层。在 Layers 菜单中,选择 Merge Visible 将三层合并在一起。

图 16:合并图层保留投影
新建三个 Photoshop 文件,每个文件的尺寸分别为 48 × 48、32 × 32 和 16 × 16 像素。复制并粘贴相应图像。如果图像投影被截断,应在FreeHand 中缩小图像尺寸,然后重新执行这些步骤。
将每个文件保存为 .psd 文件。不要将图像图层与背景图层合并在一起。最好在文件名中包含尺寸和色彩深度。
步骤 4:创建 8 位和 4 位图像
创建 8 位图像
既然已经制作完成了 24 位图像(用于合成 32 位图标),下一步则是创建 8 位图像。8 位图标将以低于 32 位的任意颜色模式显示。
8 位图标不具有 8 位 alpha 通道。因此,要对 8位图标进行边缘清理,否则边缘会有锯齿。
在 Photoshop 中, 复制 24 位图像图层并将图层重命名为 8 位图像。
新建空层并用深色(如蓝色)填充图层。
将 8 位图像图层与新层合并。
用纯色清理边缘,去除已消除锯齿的像素。固定使用某种方法对边缘进行处理,淡化边缘的锯齿效果。
在浅色(如白色)背景上检查图像的外观效果。

图 17:清理 8 位色彩深度的图像
新建三个 Photoshop 文件,每个文件的尺寸分别为:48 × 48、32 × 32 和 16 × 16 像素。复制并粘贴相应图像。
接下来需将图像的索引颜色更改为 256 色。8 位图标可以具有自定义的调色板。
在 48 × 48 图像中,使用独特的颜色 — 图像中未曾使用的颜色填充背景。通常使用品红色 (R255 G0 B255)。
转至 Image->Mode->Indexed Color,然后选择 Flatten Layers。
在 Palette 下拉菜单中,选择 Custom。在 Custom 对话框中,单击 OK。在 Indexed Color
对话框中单击 OK。
将文件保存为 .psd 文件。
使用同样的背景色和自定义调色板保存另外两种尺寸的文件。
将每个文件保存为 .psd 文件。
创建 4 位图像
若要使图标在较低的显示环境中具有较好的显示效果,请使用 16 色图标。
将 8 位图像的索引颜色改为 Windows 16 色调色板。
仅用 16 色调色板中的颜色清理图像。
在图像的底部和右侧边缘处使用黑色轮廓。
在图像的左侧和顶部边缘处使用深灰或其它深颜色。
使用同样的背景色保存三种尺寸。确保图像中未使用背景色,因为背景色将作为透明色。

图 18:4 位图标示例
步骤 5:创建 .ico 文件
所有图像都准备好后,即可将它们编译成 .ico文件。若要创建 32 位图标,需使用 Gif Movie Gear (GMG) 工具。 在 Gamani(英文)网站可获得此工具。
在下面的步骤中,我们将讨论创建典型 .ico 文件(具有三种尺寸和三种色彩深度)的过程。
总共应有 9 个文件 — 每种色彩深度有三种尺寸:
48 × 48,24 位
32 × 32,24 位
16 × 16,24 位
48 × 48,8 位
32 × 32,8 位
16 × 16,8 位
48 × 48,4 位
32 × 32,4 位
16 × 16,4 位
打开 Gif Movie Gear (GMG),将每个图像文件拖动到窗口中(或使用 File->Insert Frames)。 每个图像都将成为一个帧。
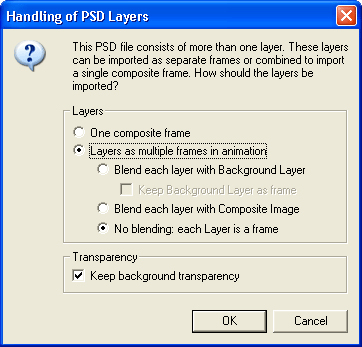
将 24 位图像(或带有图层的 .psd 文件)拖动到 GMG 中时,将会出现一个对话框:

图 19:在 Gif Movie Gear 中设置 24 位图像
请确认设置如下所示:
图层为多帧动画
未混合:每层为一个帧
保持背景透明
每个 24位图像的背景层都将显示为一个帧。选择帧,并按 Delete 键可删除这些空白帧。
现在,总共应有 9 个帧。图标应按颜色分辨率的递增顺序排序:前三个为 4 位(16 色),接下来的三个为 8 位(256 色),最后三个为 24 位颜色加上 8 位 alpha 通道(共 32 位)。

图 20:Gif Movie Gear 中帧的顺序
注意:若要检查图像的属性,请将鼠标移到图像上。将显示一个工具提示框,其中包含每个图像的分辨率信息。默认设置包括维度、透明度和位计数。可以通过 Edit->Preferences->Frame Tips 添加或删除所显示的项目。
对于 8 位和 4 位图像,背景应是透明的。GMG 使用暗黄绿色表示“透明”色。可以使用 View->Transparency As
菜单项设置自己的颜色(或仍然使用默认背景色)。所选颜色只用于查看图像效果,不会影响图像本身。
若要使 8 位和 4 位图像透明:
选择一个帧,并单击 Pick Transparency Color 工具栏图标(吸管)。

图 21:使用透明工具
将打开一个对话框,其中显示您的图标。使用吸管工具单击图标的背景色。此颜色将更改为暗黄绿色(或在 GMG 中选作透明背景色的颜色)。
重复所有 4 位和 8 位帧。
若要保存图标,请选择 File->Save Icon As...。
|